About this site
This site is designed to be mobile-first, minimalist, as lightweight and fast as possible, use no server side code, and have zero cost to host. Using the PageSpeed Insights online analysis tool, I fiddled with the code & design until I was able to reliably get speedy scores. The most interesting thing I did during that process was to call different resolution images for mobile vs desktop, and to use a CDN to automatically optimize images and serve them in next generation formats. Here are a few details about how it's wired up.
- PageSpeed Insights scores: 100/100
- Accessibility: WCAG 2.0 AA
- Hosting: GitHub Pages
- Image CDN: Cloudinary - Media Optimizer
- Navigation: Slideout.js
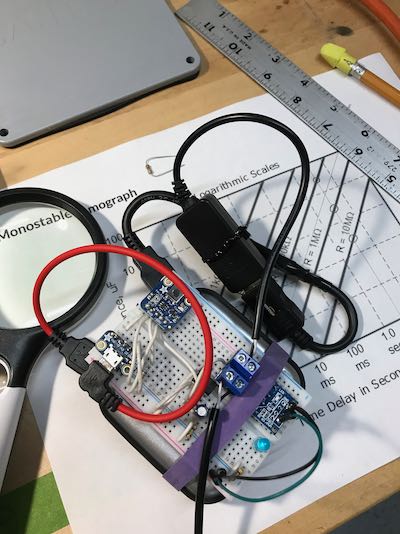
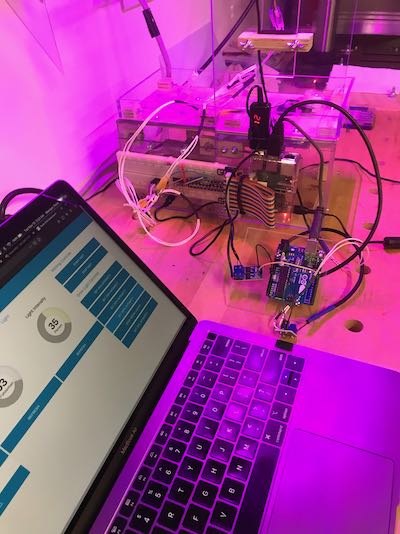
The lab
PMD is cooking up various experimental side projects as time permits. Some visuals below.
▽ Using Node-RED for sensors/controls

▽ A magnetic coupler

▽ Solar panels & custom controllers

▽ An energy-efficient timer